Look Up Table(简称LUT,颜色查找表)是一种降低GPU运算量的技术,通过事先将颜色值存储在一张缓存表中当需要运算的时候直接从这张表中索引出对应的颜色值,本质上可看做计算机领域常见的存储空间换运算时间的算法应用,这项技术常用于图像调色领域。
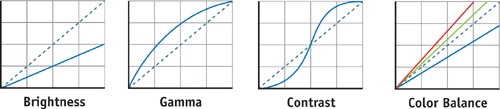
LUT被分为1D/3D,它们的本质区别在于索引输出值所需的索引数。最简单的LUT由单个变量索引,因此称为一维(或1D)LUT。可以看做是一个f(x) = y的转换公式计算结果,我们要利用1DLUT做什么取决于你所定义的公式是用来干嘛的。比如可以定义这个1DLUT是亮度/伽马/饱和度/色彩平衡的映射公式:
但是在实际使用场景中,许多有用的颜色操作不能只在单个变量上参数化,因此不可能使用1DLUT实现。例如,考虑将彩色像素转换为灰度等效像素的”亮度算子”,因为每个输出值是作为三个输入通道的加权平均值导出的,所以很难用1DLUT表示这样的运算。
在滤镜的LUT效果应用通常指的是利用3DLUT预存风格化效果的色彩RGB值,通过mix函数将原始输入图像的色彩和风格化色彩进行比例混合得到的效果。
我们知道在RGB888色彩每个分量的有效值是[0,256],那么完整采样的色域空间为就256*256*256约为16M,意味着理论上约有16M种颜色可供调整。显然实际上并不会用到那么多的颜色,通常会通过列举节点来储存,而两个节点之间的颜色通过插值运算出来。

3DLUT滤镜
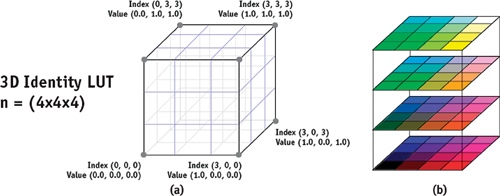
本质3DLUT中存储的就是一堆色值RGB数据,它可以用一个颜色方块(Color Cube)表示出来,可以直接存在三维数组中,也可也转换成一张颜色图片(Open GL ES 2.0不支持3D纹理,因此我们需要找出另一种表示3D彩色立方体的方法。一种常见的方法是沿Z轴(蓝色)切割立方体,并将每个切片并排放置在二维网格中)
接下来介绍如何使用一张从PhotoShop导出的LUT图片实现一个滤镜效果,之前提到了在实际应用过程中我们并不需要完整的256*256*256种色彩。
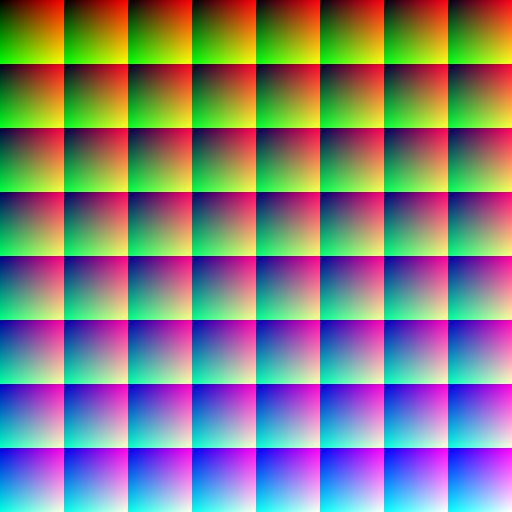
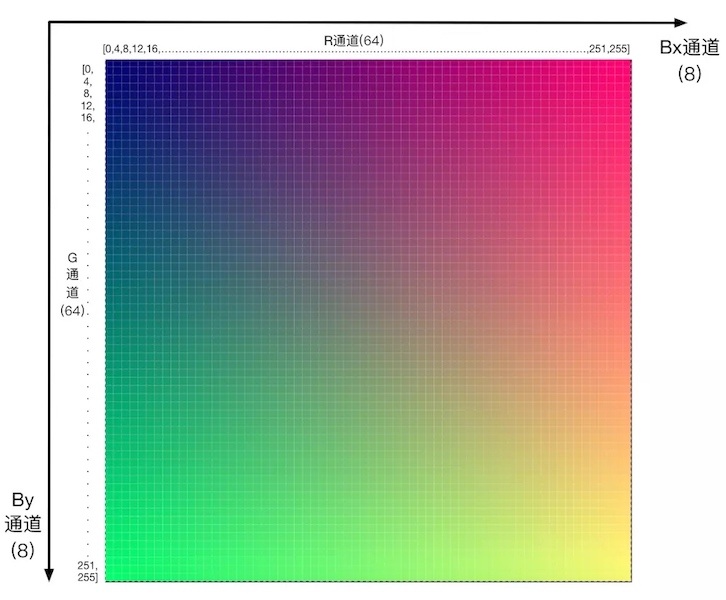
例如下图这张512x512分辨率大小的原始色彩LUT图(RGB均为线性插值分布,效果即原始色彩)上面有8x8个大格子,也就是说每个网格的边长为512/8=64,意味着每个大格子内部又可以分为64x64个小格子用来存储色彩像素点,则这张图总共能存64 * 64 * 64 = 512 * 512种色彩。
每个大格子中存有64*64个小格子,小格子的x轴表示[0,255]的R通道值,y轴表示[0,255]的G通道,而巧妙的将B通道分量放到8*8的大格子中(从左到右,从上到下存着64种的某个数),最后RGB三个分量叠加后得到的色彩效果才是上面那张图。
实现效果
这里使用之前编写的滤镜处理框架添加一个MetalImageLookUpTableFilter实现LUT图片滤镜效果,我们要实现的效果就是利用LUT上的颜色值替换原有输入纹理的颜色值。
那么具体要如何利用LUT图片上存储的色彩呢,映射LUT颜色值的过程如下:
- 获取输入纹理的色彩值px
- 根据px的B获取3DLUT图片上对应的B,从而定位出第一层坐标的位置
- 根据px上的RG获取3DLUT图片上对应的RG,从而定位出第二层坐标的位置
- 合并两层坐标利用(x,y)得到px映射在LUT图片上的颜色值
直接取原始输入纹理上的蓝色值进行运算会有采样上的误差导致最终效果不理想,比如蓝色值介于LUT纹理两个相邻单元格的值之间,这里可以再加一步插值运算。具体的Metal脚本如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44struct LutInfo {
unsigned int maxColorValue; // lut每个分量的有多少种颜色最大取值
unsigned int latticeCount; // 每排晶格数量
unsigned int width; // lut图片宽度
unsigned int height; // lut图片高度
};
fragment float4 lookUpTableFragment(SingleInputVertexIO fragmentInput [[stage_in]],
constant float &intensity [[buffer(2)]],
constant LutInfo &lutInfo [[buffer(3)]],
texture2d<float> inputTexture [[texture(0)]],
texture2d<float> lutTexture [[texture(1)]]) {
constexpr sampler quadSampler;
float4 px = inputTexture.sample(quadSampler, fragmentInput.textureCoordinate);
// B通道对应LUT上的数值
float blueColor = px.b * lutInfo.maxColorValue;
// 计算临近两个B通道所在的方形LUT单元格(从左到右从,上到下排列)
float2 quad_l, quad_h;
quad_l.y = floor(floor(blueColor) / lutInfo.latticeCount);
quad_l.x = floor(blueColor) - quad_l.y * lutInfo.latticeCount;
quad_h.y = floor(ceil(blueColor) / lutInfo.latticeCount);
quad_h.x = ceil(blueColor) - (quad_h.y * lutInfo.latticeCount);
// 单位像素上的中心偏移量
float px_length = 1.0 / lutInfo.width;
float cell_length = 1.0 / lutInfo.latticeCount;
// 根据RG、B偏移量计算LUT上对应的(x,y)
float2 lut_pos_l, lut_pos_h;
lut_pos_l.x = (quad_l.x * cell_length) + px_length / 2.0 + ((cell_length - px_length) * px.r);
lut_pos_l.y = (quad_l.y * cell_length) + px_length / 2.0 + ((cell_length - px_length) * px.g);
lut_pos_h.x = (quad_h.x * cell_length) + px_length / 2.0 + ((cell_length - px_length) * px.r);
lut_pos_h.y = (quad_h.y * cell_length) + px_length / 2.0 + ((cell_length - px_length) * px.g);
// 获取映射的LUT颜色
float4 graded_color_l = lutTexture.sample(quadSampler, lut_pos_l);
float4 graded_color_h = lutTexture.sample(quadSampler, lut_pos_h);
float4 graded_color = mix(graded_color_l, graded_color_h, fract(blueColor));
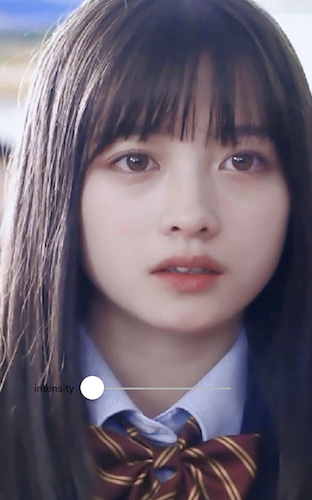
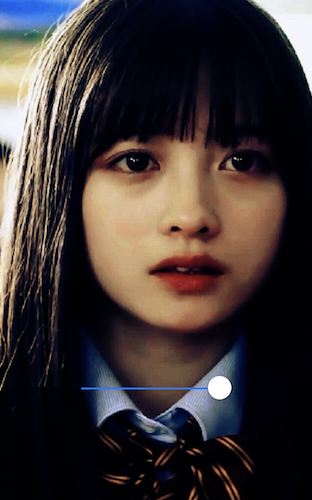
// 根据intensity定制效果程度
float4 newColor = mix(px, float4(graded_color.rgb, px.w), intensity);
return newColor;
}


参考
Using Lookup Tables to Accelerate Color Transformations
Transforming Using Table Lookups
How to use 3d lookup table and map its pixel value to an image?
Grading tutorial
what-is-a-lut
调色名词浅析——LUT
3D Lut 电影级调色算法
GPUImage源码阅读(十)